What is top bar menu?
The top bar menu is an essential component of a website’s user interface, providing users with quick access to important sections of the site and features. The design and content of the top bar menu can have a significant impact on the user experience. As well as achieve the goals set by the site owner, for example, increase sales for e-commerce sites.
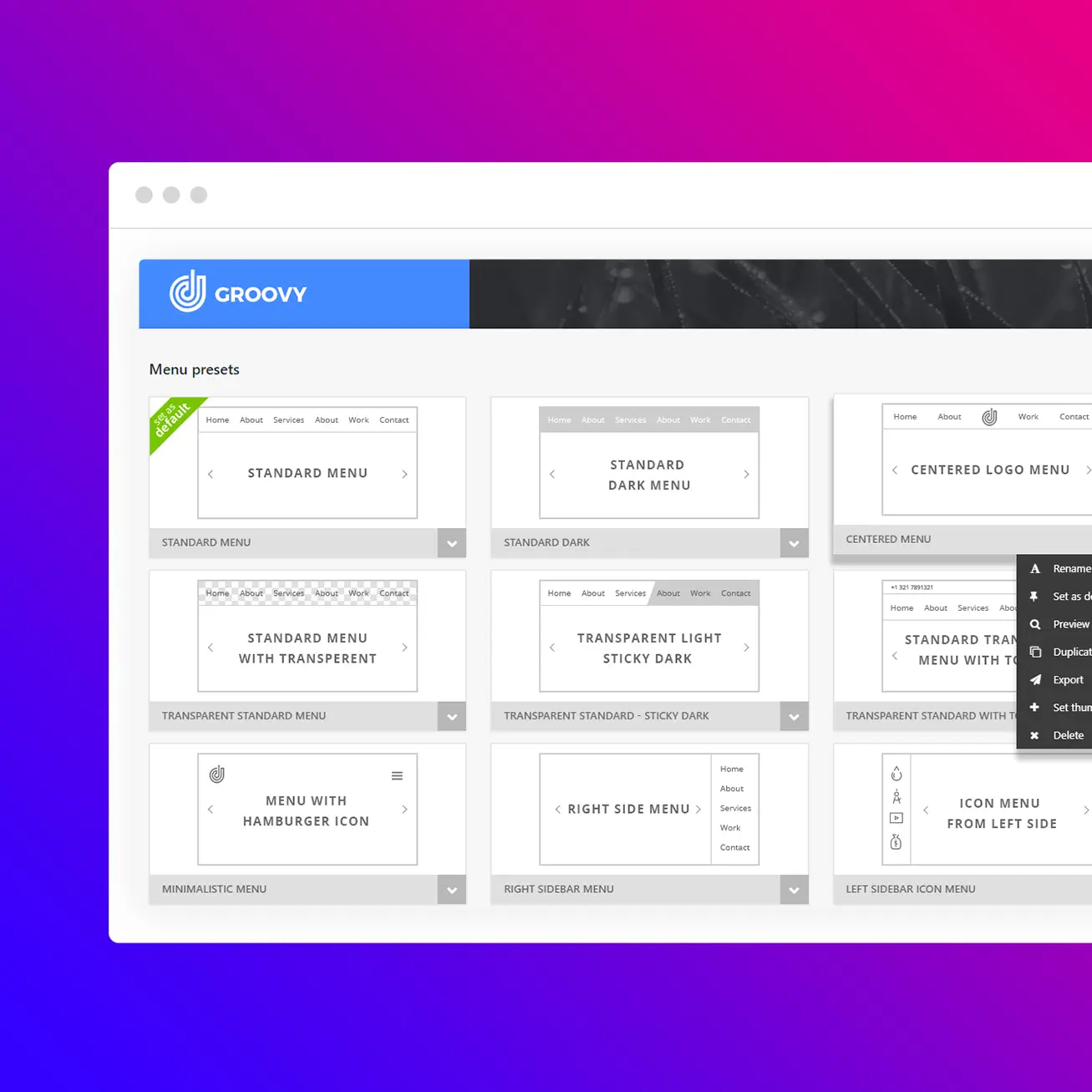
Standard menu
Left sidebar menu
One page menu
Right icon menu
Centered logo menu
Minimalist menu
Left icon menu
Standard menu with topbar
Right sidebar menu
Mobile menu
Sticky with topbar
Sticky menu
Are topbar and toolbar the same UI ellement?
The top bar can also be called the toolbar, navigation bar or menu bar,
depending on the website and its design.
depending on the website and its design.
Features of topbar menu
The most important links can be placed prominently in the menu, while less important options can be placed in submenus or dropdowns.
You can take out in top bar such important pages as home page, contact page, and about page, sign in / sign up, FAQ, registration page, may provide options to create an account, search for content, and change language or currency settings.
Ecommerce websites may include links to the shopping cart, account settings, and customer support.
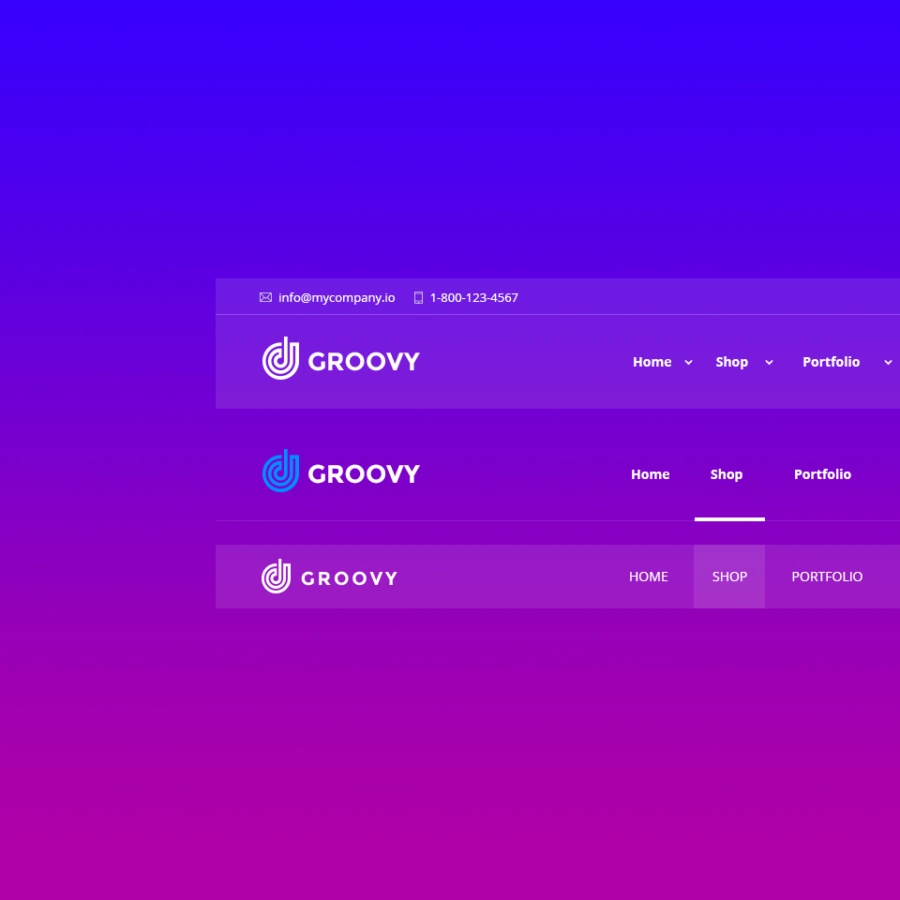
In addition to its functional role, the top bar menu can also have a visual impact on the website’s design. The menu should be visually appealing and consistent with the overall design of the website.
How to add topbar menu
With the Groovy Mega Menu plugin you can quickly customize the top menu bar on the site, adjust colors, fonts, add additional menus, icons, and organize a drop down menu. Add social links, login / logout links. By designing a clear, intuitive, and visually appealing menu, website owners can improve the user experience and increase the success of their website.