No products in the cart.
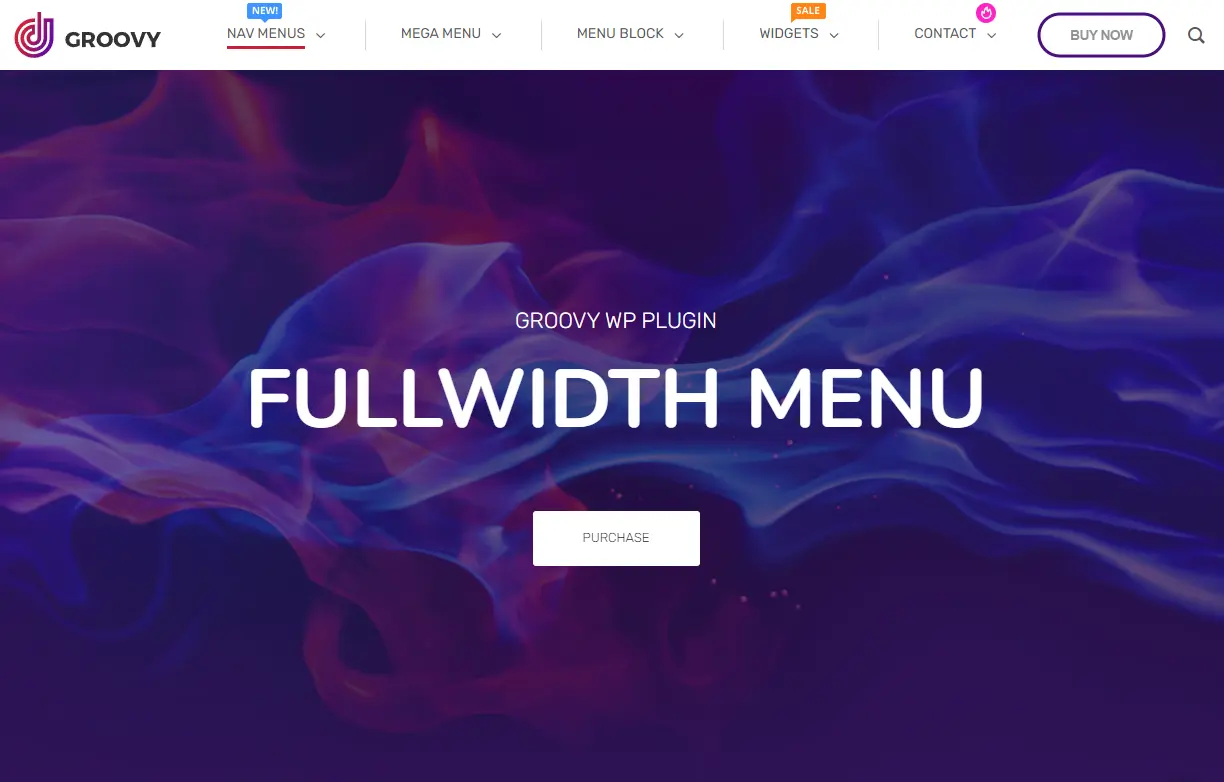
Full width Navigation Design
Web design is constantly evolving, and designers are always looking for new ways to create unique and engaging user experiences. Full width menu have become increasingly popular in recent years, particularly among artists and designers. In this article, we will explore the benefits and drawbacks of using fullwidth menus in web design and provide examples of websites that are utilizing this design trend.
Benefits of Fullwidth Menus
- Better User Experience: Fullwidth menus make it easier for users to navigate a website. With the navigation menu spanning the entire width of the screen, users can easily find the menu and quickly access the information they need.
- Improved Aesthetics: Fullwidth menus can add to the overall visual appeal of a website. They create a sleek and modern look that can enhance the website’s overall design and branding.
- More Space for Navigation: Fullwidth menus provide more space for website navigation. This can be particularly useful for websites with a lot of content or complex navigation structures. A fullwidth menu allows designers to include more navigation items without overwhelming the user.
Drawbacks of Full width Menus
- Limited Screen Space: One of the main drawbacks of fullwidth menus is that they take up valuable screen space. This can be a challenge for websites with a lot of content, as it may be difficult to fit everything onto the page while still maintaining a fullwidth menu.
- Complex Implementation: Fullwidth menus can be more complex to implement than traditional menus. Designers may need to use more advanced coding techniques to ensure that the menu is responsive and works well on all devices.
- Overwhelming for Users: Fullwidth menus can be overwhelming for some users, particularly if there are a lot of navigation items or if the menu is not well-organized. This can lead to frustration and users leaving the site without exploring its content.
Examples of Fullwidth Menus in Web Design
- Tania Rascia: Tania Rascia is a web developer and designer who uses a fullwidth menu on her portfolio website. The menu is placed at the top of the screen and expands to reveal a fullwidth menu when clicked. The design is simple and elegant, and the fullwidth menu adds to the overall aesthetic of the site.
- Maria de la Guardia: Maria de la Guardia is an artist and designer who uses a fullwidth menu on her website. The menu is placed at the top of the screen and features bold typography and a minimalist design. The fullwidth menu creates a modern and sophisticated look that complements the website’s overall design.
- Frantisek Krivda: Frantisek Krivda is a digital designer who uses a fullwidth menu on his portfolio website. The menu is placed at the top of the screen and expands to reveal a fullwidth menu when clicked. The design is clean and modern, and the fullwidth menu helps to showcase his portfolio of work.
In conclusion, fullwidth menus can be an effective design trend for creating engaging and visually appealing websites. However, designers must carefully consider the benefits and drawbacks of using fullwidth menus and how they fit into the overall design of the website. With the right implementation, fullwidth menus can enhance the user experience and make a website stand out from the crowd.



Leave a Reply
You must be logged in to post a comment.