Subtotal: $66.00
Sticky header WordPress: Enhancing Website Navigation
A website’s navigation system is crucial for creating a user-friendly interface. The ease with which users can access content determines their overall experience and helps site visitors find the information they need quickly, thus converting visitors to customers more efficiently.
However, many sites have a large number of pages and content. Header which stay always on the top can be an effective solution to this problem.
Example of WordPress sticky menu with slide down effect
What is a Sticky header?
A sticky header, also known as a fixed nav bar, is a site menu that remains in place on the screen as the user scroll the page. It is typically placed at the top of the page and is always visible, providing visitors with easy access to the content of the menu.
The Benefits of Using a Sticky header
- Improved UX
A sticky menu improves user experience by providing easy access to the site’s content. Users can quickly open any different sections without having to scroll back to the top of the page.
- Increased Engagement
Increases engagement by keeping users for longer periods. With top menu, users are more likely to explore the web pages.
- Better Conversion Rates
It can improve conversion rates by making easier for visitors to find what they are looking for. This can lead to increased sales, subscriptions, or other desired actions.
- Mobile Responsive
It is possible to add such top nav for mobile devices. As mobile screens generally have enough space to accommodate a top panel, you can include some essential links in this area. The remaining links can be placed in a sidebar menu, which can be accessed by clicking on the hamburger icon.
How to Implement a Sticky Menu
Implementing a sticky menu is relatively easy. Here are the steps to follow:
- Choose a suitable plugin: There are several plugins available to help create a sticky menu. Choose one that fits your website’s requirements. For our part, we certainly recommend the Groovy menu plugin
- Install and integrate the plugin.
- Create a preset or import existing from online library
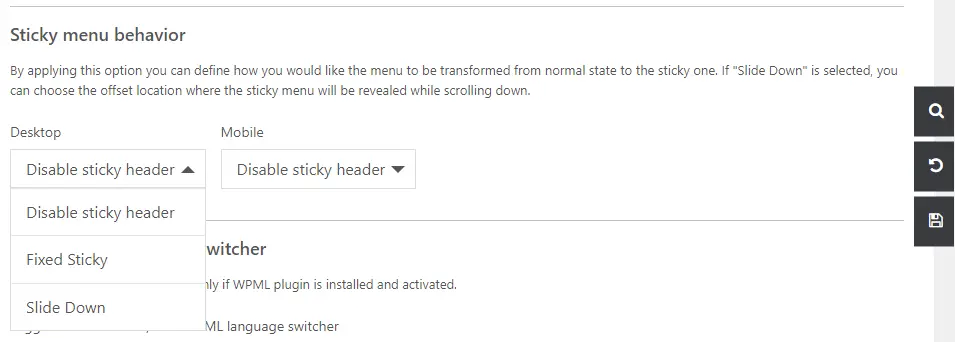
- Customize: Under General settings > Sticky menu behavior set the menu behavior ‘Fixed Sticky’ or ‘Slide Down’ for Desktop and Mobile devices

Free WordPress theme with sticky header
- Astra

- Hestia

- Ashe

- OceanWP

- Neve

- Sydney

- ColorMag

- Zillah
- Baskerville

- Shapely

However, it should be noted that although these themes are free, additional functionality is only available in the Pro versions, which require payment.
Most of the themes on the list are compatible with the Groovy megamenu plugin. For instance, a child theme for Astra has been prepared, allowing users to disable the default- theme menu and enjoy all the features of the theme, as well as access the powerful functionality of the plugin, including the sticky menu.
WordPress theme with Groovy megamenu plugin
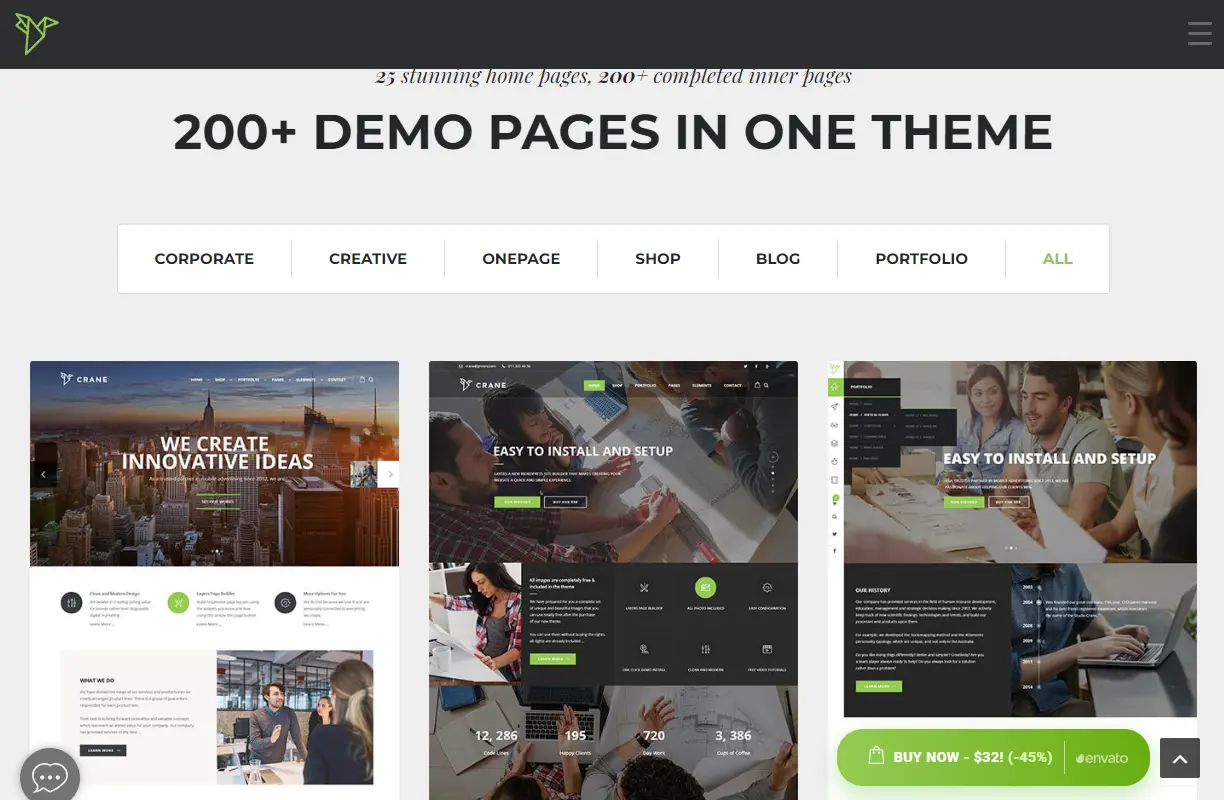
 We highly recommend the multipurpose Crane theme with sticky WordPress menu. It is a powerful content management system with rich functionality, including a built-in Groovy mega menu plugin. Additionally, it comes with six premium plugins: Ultimate Addons for WPBakery, Massive Addons for WPBakery, Convert Plug, Slider Revolution, Layerslider, and WPBakery.
We highly recommend the multipurpose Crane theme with sticky WordPress menu. It is a powerful content management system with rich functionality, including a built-in Groovy mega menu plugin. Additionally, it comes with six premium plugins: Ultimate Addons for WPBakery, Massive Addons for WPBakery, Convert Plug, Slider Revolution, Layerslider, and WPBakery.
This theme allows you to create both corporate and creative sites with a rich set of functionality for creating a blog or news site, portfolio, or store. It is also compatible with WooCommerce, and the Groove menu adds an Ajax WooCart to the navigation bar.
The theme includes 25 premium cliparts and an icon pack, along with 200 demo pages and 25 homepages. All demos are made for WPBakery, but the plugin is also compatible with Elementor FREE / PRO and DIVI. You can find demo with divi sticky menu here.
Moreover, this demo site was created using this theme. We highly recommend that you take a look at the demo site to understand the possibilities. It comes with discount now. – 40%
Conclusion
A sticky menu is an effective solution to enhance website navigation. It provides users with easy access to the website’s content, improves engagement, conversion rates, and is mobile responsive. By following the simple steps outlined above, you can create a user-friendly and effective navigation system for your website.
 Print T-Shirt
Print T-Shirt 
